我們已成功爲1600+企業提供互聯網服務
想不想在Dreamweaver中制作一(yī)個彈出菜單,如何在Dreamweaver 制作彈出菜單呢(ne),下(xià)面深圳網站(zhàn)建設深圳網站(zhàn)建設給大家分享一(yī)個方法,有需要的朋友(yǒu)可以看(kàn)看(kàn)。
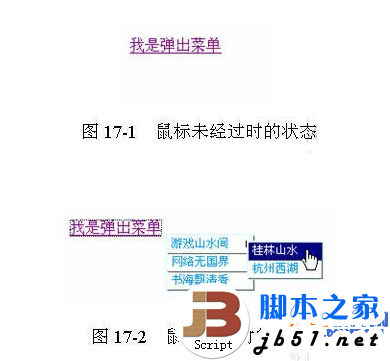
我們制作中要完成的效果是當鼠标移動到(dào)文字上(shàng)時,就(jiù)會彈出一(yī)個漂亮的菜單,如圖 17-1 和圖 17-2 所示。

具體操作步驟如下(xià):
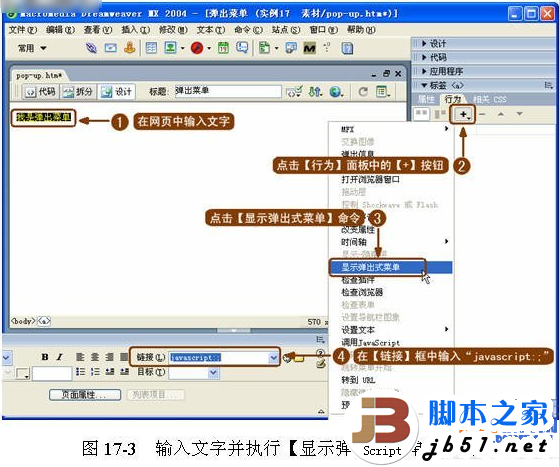
1、輸入文字并設置超鏈接。在網頁中輸入文字,因爲單獨的文本文字是無法添加行爲的,按照(zhào) Dreamweaver 中的約定,将文字的超鏈接設置爲“ JavaScript:; ”才能(néng)夠添加行爲。所以将文字的超鏈接設爲“ Javascript:; ”,并執行【顯示彈出式菜單】行爲,如圖 17-3 所示。

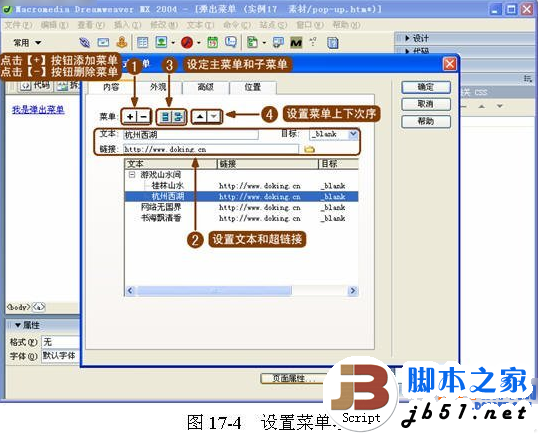
2、設置菜單項和子菜單項,并爲菜單設置超鏈接,然後安排好各個菜單的次序,如圖 17-4 所示。

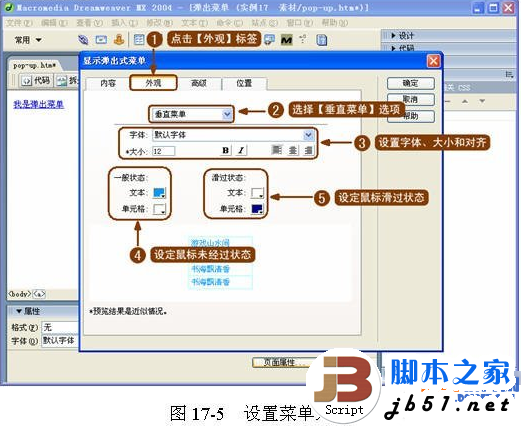
3、設置頁面元素。将菜單設置爲垂直菜單,并分别設置菜單的字體、字号、對齊方式、一(yī)般狀态和鼠标滑過時的狀态,如圖 17-5 所示。

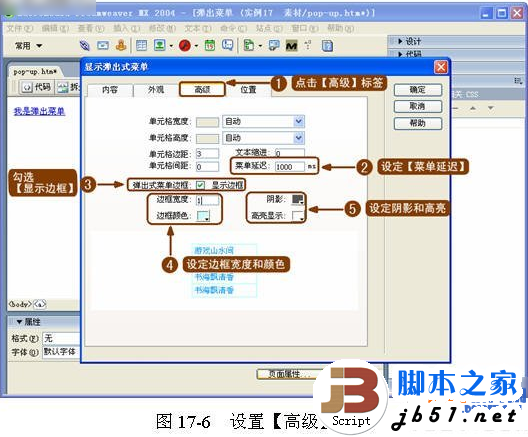
4、設置【高(gāo)級】标簽。在【高(gāo)級】标簽選項中設置菜單的延遲時間,以及是否顯示菜單邊框。然後設置邊框的寬度、顔色、陰影、高(gāo)亮,如圖 17-6 所示。

注意:【菜單延遲】中時間的單位是毫秒(miǎo)( ms ), 1000 毫秒(miǎo)等于 1 秒(miǎo),在設置時注意換算(suàn)。
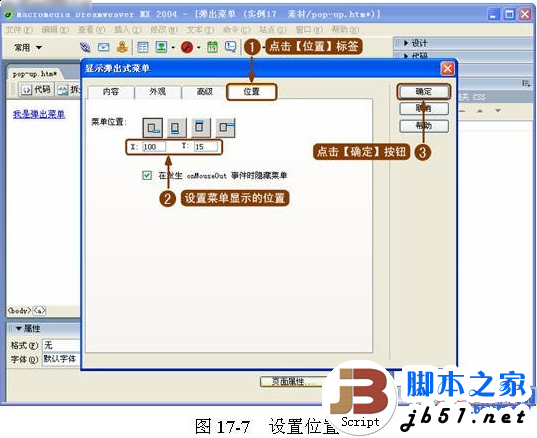
5、設置的 x 軸和 y 軸參數。在【位置】标簽選項中設置彈出菜單的 x 軸和 y 軸參數,這兩個參數表示彈出菜單左上(shàng)角到(dào)網頁左上(shàng)角的距離,如圖 17-7 所示。

6、保存網頁文件(jiàn),然後在浏覽器(qì)中打開該網頁,将鼠标光(guāng)标移動到(dào)文字上(shàng)方時即可看(kàn)到(dào)有菜單彈出,本實例操作完畢。深圳網站(zhàn)建設通(tōng)過 Dreamweaver ,可以快速制作出以往隻能(néng)用複雜代碼才能(néng)實現的彈出菜單,這樣可以實現複雜菜單的彈出和收縮,方便使用又(yòu)能(néng)讓頁面美觀、整潔。
互聯網品牌建設經驗
分支機構
專業團隊
值得信賴的合作夥伴和服務商
專利、商标、軟件(jiàn)著作權